Программирование постраничной навигации на jQuery

Иногда при разработке программных интерфейсов возникает задача реализовать постраничную навигацию, чаще всего это бывает необходимо для вывода информации из базы данных. Когда данных много и они не помещаются в область видимости одного экрана, то можно разделить их и выводить постраничными порциями.
Чаще всего реализовывать постраничную навигацию мне доводилось в web-интерфейсе, то есть с помощью HTML и JavaScript, а точнее jQuery, который получает данные от PHP, работающего с базой данных напрямую.
Поэтому приведу именно такой пример, хотя сама логика постраничной навигации может быть использована в любой другой среде программирования.
Для навигации по страницам в HTML создадим кнопки с номерами страниц, я обычно использую 7 кнопок. При этом в коде объявления кнопок внутри тега <span> находится пользовательский атрибут data-v, в котором будут храниться номера страниц, атрибут id содержит порядковый номер кнопки.
Кнопок можно сделать и больше, чем 7, например 9, 11 или 13 и т. д. - всегда с шагом +2 кнопки. Для вывода полученных данных будем использовать список - тег <select>, создадим его тоже.
<p id="but"><span id="b1" data-v="" class="bt"><<</span> <span id="b2" data-v="" class="bt"><</span> <span id="b3" data-v="" class="bt">4</span> <span id="b4" data-v="" class="bt">5</span> <span id="b5" data-v="" class="bt">6</span> <span id="b6" data-v="" class="bt">></span> <span id="b7" data-v="" class="bt">>></span></p>
<select id="sel" size="20"></select>В CSS прописываем стили для кнопок:
/* Кнопка не активной страницы */
.bt { visibility:visible; background-color: #cbffc3; cursor: pointer; padding: 3px 5px 3px 5px; font-size: 10pt; }
/* Кнопка активной страницы */
.bta { visibility:visible; background-color: #eeeeee; cursor: auto; padding: 3px 5px 3px 5px; font-size: 10pt; }
/* Кнопка скрыта */
.bti { visibility:hidden; padding: 3px 5px 3px 5px; font-size: 10pt; }В итоге кнопки будут выглядеть так:
<< < 4 5 6 > >>В PHP-скрипте должно быть задано количество записей для одной страницы, например 20 штук. В ответ на переданный PHP-скрипту номер активной страницы, он должен возвратить:
- записи из базы данных соответствующие этой активной странице
- номер активной страницы
- общее количество страниц (учитывая, что на одной странице - 20 записей)
Далее эти данные получает Javascript и в зависимости от общего количества страниц и номера активной страницы, нам будет необходимо на кнопках делать разные надписи.
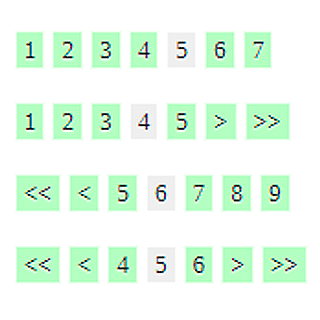
Конфигурация кнопок в постраничной навигации будет иметь 4 базовых состояния и выглядит так:
1 2 3 4 5 6 7 - всего < 8 страниц (например 7), активна любая страница (например №5)1 2 3 4 5 > >> - всего > 7 страниц (например 8), активна страница от 1 до 4 с начала (например №4)
<< < 5 6 7 8 9 - всего > 7 страниц (например 9), активна страница от 1 до 4 с конца (например №6)
<< < 4 5 6 > >> - всего > 7 страниц (например 9), активна страница не от 1 до 4 с начала и не от 1 до 4 с конца (например №5)
Код JavaScript, который реализует эту логику:
// получим данные для 1-й страницы
spisGet(1);
// функция обработки логики 4 базовых конфигураций кнопок
function kupd(sp, ll, ac, kk, se) {
for (i=1; i<=kk; i++) {
// очистим кнопки
$("#b" + i).attr("class", "bt"); $("#b" + i).attr("data-v", "");
if (sp==1) { // заполнить кнопки в конфигурации 1
if (i <= ll) {kn(i, i, i);}
else {$("#b" + i).attr("class", "bti");}
vv = ac;
}
if (sp==2) { // заполнить кнопки в конфигурации 2
if (i < kk - 1) {z1 = i; z2 = i;}
else if (i == kk - 1) {z1 = ">"; z2 = ac + 1;}
else if (i == kk) {z1 = ">>"; z2 = ll;}
kn(i, z1, z2); vv = ac;
}
if (sp==3) { // заполнить кнопки в конфигурации 3
if (i > 2) {z1 = ll-kk+i; z2 = ll-kk+i; if (z1 == ac) {vv = i;}}
else if (i == 1) {z1 = "<<"; z2 = 1;}
else if (i == 2) {z1 = "<"; z2 = ac - 1;}
kn(i, z1, z2);
}
if (sp==4) { // заполнить кнопки в конфигурации 4
if (i == 1) {z1 = "<<"; z2 = 1;}
if (i == 2) {z1 = "<"; z2 = ac - 1;}
if (i < se && i > 2) {z1 = ac - se + i; z2 = ac - se + i;}
if (i == se) {z1 = ac; z2 = ac;}
if (i > se && i < kk - 1) {z1 = ac + i - se; z2 = ac + i - se;}
if (i == kk - 1) {z1 = ">"; z2 = ac + 1;}
if (i == kk) {z1 = ">>"; z2 = ll;}
kn(i, z1, z2); vv = se;
}
}
$("#b" + vv).attr("class", "bta"); // выделить кнопку активной страницы
}
// функция записывает новые данные для кнопки
function kn(i, z1, z2) {
$("#b" + i).html(z1); $("#b" + i).attr("data-v", z2);
}
// функция определяет конфигурацию кнопок по номеру активной страницы и общему количеству страниц
function kmain(ll, ac) {
kk = $("#but").children('span').length; // количество кнопок
se = Math.round(kk/2); // номер центральной кнопки
if (ll < kk + 1) {kupd(1, ll, ac, kk, se);}
else {
if (ac <= se) {kupd(2, ll, ac, kk, se);}
else if (ac > ll-se) {kupd(3, ll, ac, kk, se);}
else if (ac > se && ac <= ll-se) {kupd(4, ll, ac, kk, se);}
}
}
// обработка клика по номеру страницы
$("#but").children('span').click(function(){
ac = +$(this).attr("data-v"); // новая активная страница
spisGet(ac);
});
// функция получает данные от PHP-скрипта по номеру страницы
function spisGet(pg) {
$.ajax({
type: 'POST',
url: 'https://site.ru/view.php',
data: 'p=' + pg,
success: function(data){
updSpis(data);
}
});
}
// функция обновляет содержимое списка select и постраничную навигацию
function updSpis(data) {
t = data.indexOf('%');
if (t != -1 ) { // если пришел нормальный ответ от сервера
var ss = data.split('%');
st = ss[0].split('$');
kmain(+st[1],+st[0]); // изменить постраничную навигацию
var opts = '';
for(var i=1; i<ss.length; i++) {
opts += '<option value="' + ss[i] + '">' + '№' + ss[i] + '</option>';
}
$("#sel").html(opts); // заполнить список select
}
}Ниже представлен пример, демонстрирующий постраничную навигацию, которая получилась в итоге. В примере можно выбрать общее количество страниц и кликая по кнопкам проверить поведение программы.
Всего страниц:<< < 4 5 6 > >>
Поделиться статьей: